今日もサイトの初期設定を進めながらついでに記事にしていきます。1日目はこちら。
記事書きながらググりながらなのでなかなか進まないですが、ちょっとずつ仕上げていきたいと思います。
ブログカード
普段仕事でMicrosoft Teamsを使っているので、チャットなどでニュース記事などのリンクを貼ると自動でリンク先の情報がいい感じに表示されます。ブログやニュース記事などでもよく見る表示なのでWordPressで同じようなことができるはずだとググってみると、ブログカードという機能のようです。なので1日目の記事のリンクがそっけないので書き換えます。
変更前はこちら。リンクがテキストだけでそっけない。

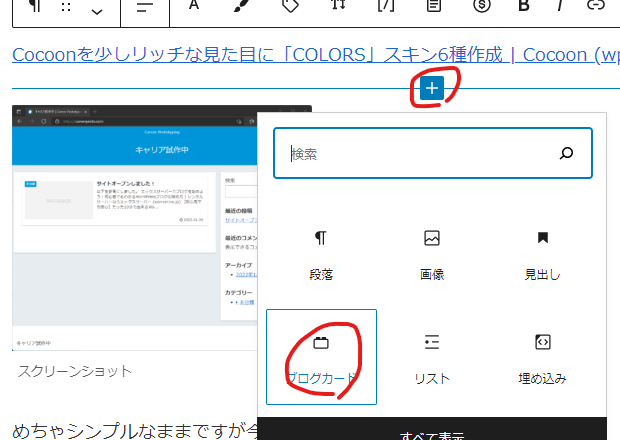
以下のようにブログカードを追加します。

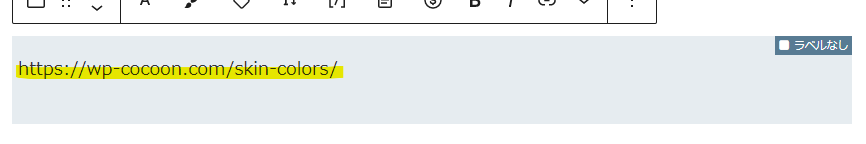
URLを入力します。

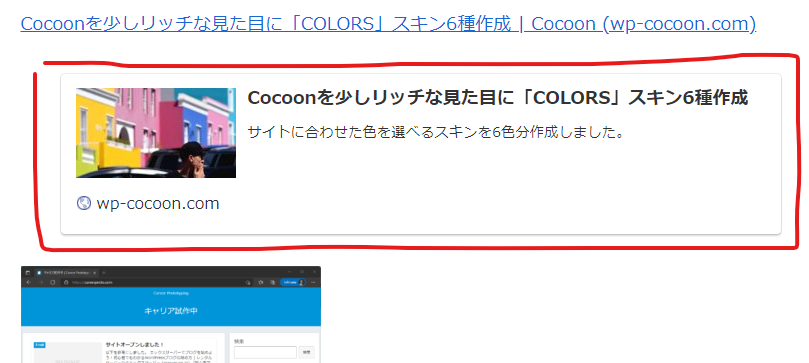
保存して表示するかプレビューするとブログカードが表示されました!

しかし記事のテキストとスクリーンショット内のテキストが混ざって見えにくいな。。今度画像には枠を付ける方法を見つけて修正します。。 次の日に設定を見つけました。
目次の入れ方
今日は初めて見出しを入れて複数項目にしたので、ページの先頭に目次を入れた方が分かりやすいかと思いました。もちろん初心者なのでやり方が分からないので、もはや師匠となりつつエックスサーバー![]() の中の人のT部長にお世話になります。
の中の人のT部長にお世話になります。
凝ったことをするつもりはなかったので「Table of Contents Plus」にしようと思います。さてやってみるかと思いここまで書いた内容を保存すると。。勝手にシンプルな目次入ってる!

もしかしてCocoonが自動的に入れてくれているのかな?見た目や機能は 「Table of Contents Plus」 プラグインを入れた方がよさげですが、今日のところはこのままにしておきます。。
カテゴリとタグ
記事が全部未分類になっていたので、ひとまずカテゴリとタグの両方に「サイト管理」を追加して設定しました。1日目の記事で紹介した以下に書かれていましたがサボってました。
フッター
Cocoonの設定で変更しました。
SNSシェアボタン
表示がうるさかったので控えめにしておきました。








