スタンプ公開してから時間が経ってしまいましたがようやく記事にできました。
以下の書籍「LINEスタンプ はじめる&売れる LINE Creators Market ガイドブ [ スタラボ+ナイスク ]」を参考にしました。

この本にInkscapeというベクター形式の画像編集ソフトが紹介されていました。ペンタブレットとか持っていないし、ペイント系の画像編集ソフトでマウスで絵が描ける気もしないし、ベクター形式であれば一度作ったらLINEスタンプだけでなく拡大縮小して他にも流用できそう、などが選定理由です。

プラスアルファ仕上げにGimpを使うことも検討しましたが(Gimpは学生の頃にLinux版を使った経験があります)、最終的にはInkscapeしか使いませんでした。なので、結論としてスマホカメラとInkscapeだけでスタンプを作ることができました。ここからはっきり言ってかなり自己流です。サラリーマン必須スキルのPowerPointくらいの知識レベルでの制作でした。もっと効率的にうまく作れればいいんですが。
公式のガイドラインもチェックしておきましょう。

紙に下書きしてスマホで撮影する
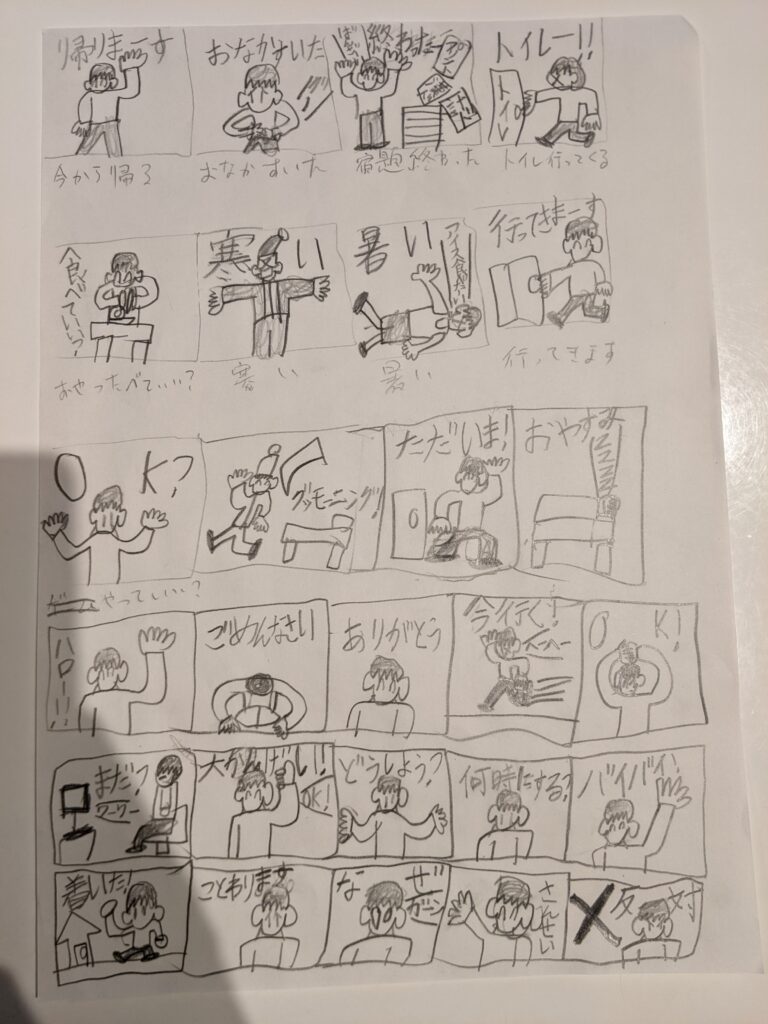
紙にスタンプの下書きを書きます。息子のにゃんたけが頑張りました。

僕が描いたよ!

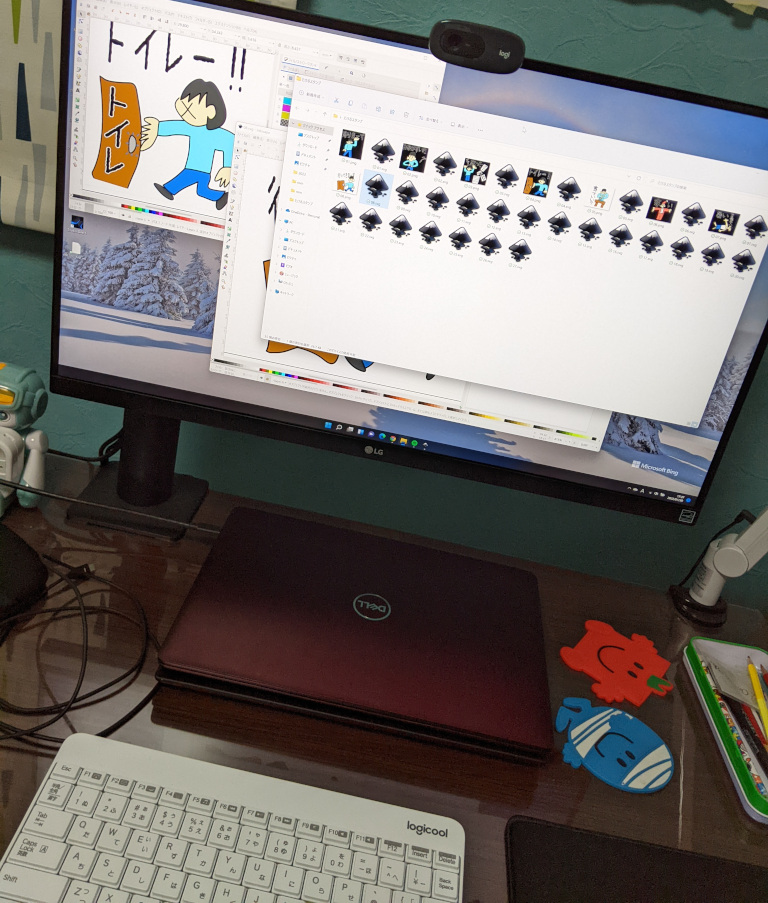
パソコンに取り込む
Googleフォト経由でパソコンにダウンロードするのが一番楽ですね。
Inkspaceでスタンプ画像を制作する
下書きの画像を取り込む
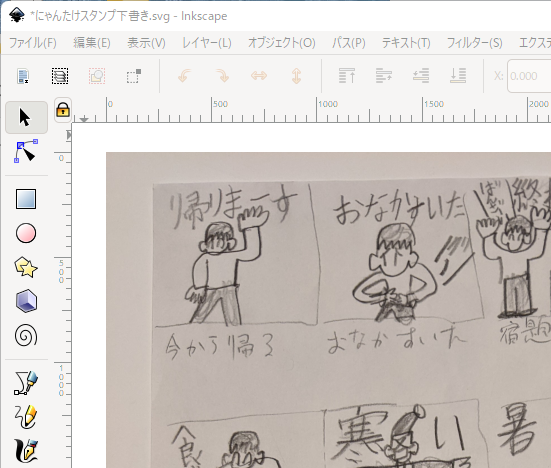
先ほどダウンロードした下書きのjpgファイルをInkscapeで開きます。

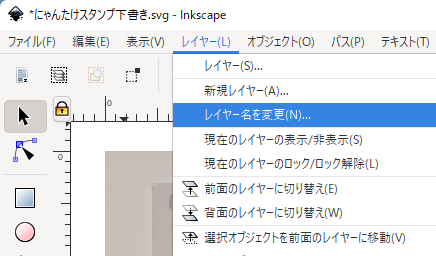
分かりやすくレイヤー名を変更しておきます。ここでは「下書き」としておきます。

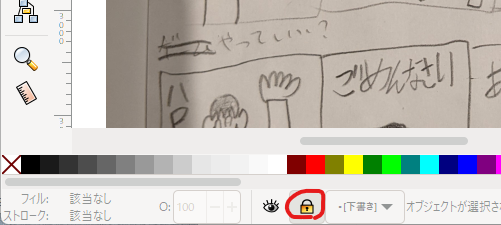
このレイヤーは今後触らないので、ロックしておきます。ちなみに隣の目玉マークで表示・非表示を切り替えられます。

前面にレイヤーを追加してイラスト化する
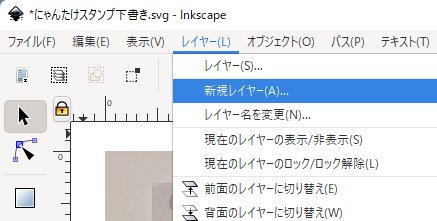
新規レイヤーを追加します。位置は現在のレイヤーの前面側です。

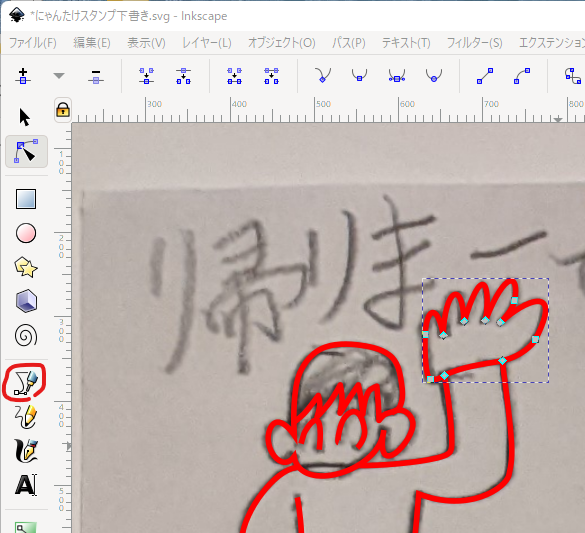
下書きをなぞるように「ペンツール (ベジエ曲線/直線を描く)」のみを使って描いていきます。これの書き方は文章で説明できるスキルは私にはありません。。イメージとしては、柔らかい針金をラジペンで曲げていくような感じでしょうか。。私もこのスタンプ制作でだいぶ慣れてきたものの、イメージ通りの曲線を描くことはまだまだ難しいです。

YouTubeとかで同じベクター形式の有名ソフトであるIllustratorを動画で解説しているものがあれば多分そちらの方が参考になるかと思います。ウェブサイトで一番わかりやすいと思ったのは以下でした。情報が古そうでしたが、ベジエ曲線の書き方の基本が分かりやすく解説されていました。
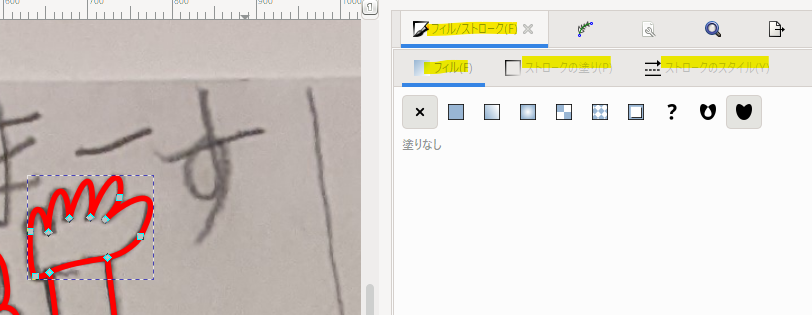
線の色・太さなどのスタイルは「フィル/ストローク」で設定します。下書きと区別するために書いている途中は赤色など区別できる色の方が分かりやすいです。一番最後にスタイルはまとめて変更できます。

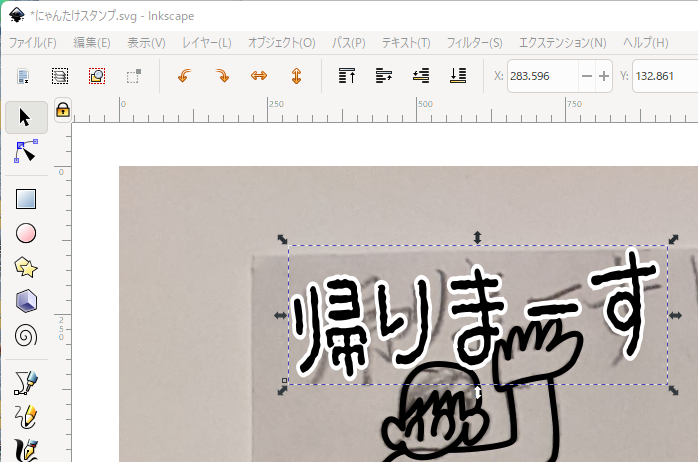
前面にレイヤーを追加して文字を入力する
もう一度新規レイヤーを前面に追加して、文字を入力していきます。文字のスタイルに関しても線と同じように「フィル/ストローク」で設定します。周りを白抜きにしておいた方がスタンプとして見えやすくなるようです。

フォントは「こども丸ゴシック」を利用させていただきました。

スタンプ1つ1つを別プロジェクトにコピペしていく
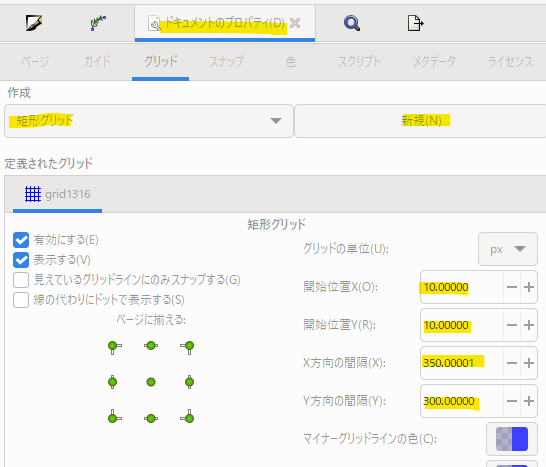
これはもっとうまいやり方あるような気がしますが。。Inkscapeでスタンプごとに新規作成し、ファイル名は連番にします(ここでは01.svg)。ドキュメントのプロパティで横370 × 縦320pxにします。

スタンプは端っこ10px分は空けておかないといけないらしいのでグリッドを表示しておきます。

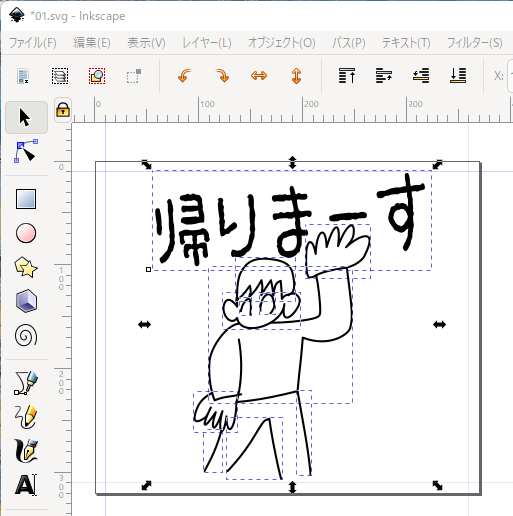
先ほど下書きから書き起こしたスタンプ1つ分をコピペして、グリッドに収まるように拡大・縮小します。Ctrlキーを押しながら四隅をドラッグすることで縦横比を維持します。「フィル/ストローク」で線の太さなどスタイルを最終調整します。拡大・縮小により特に線の太さが変わるので、全スタンプで太さのピクセル数は統一しておいた方がいいと思います。ここの例では幅は2pxに統一しています。ただ、実際の仕上がりを見たらもう少し太くしておいたらよかったと思いました。。最後に色々と調整できるのがベクター形式のいいところだと思います。

色を塗る
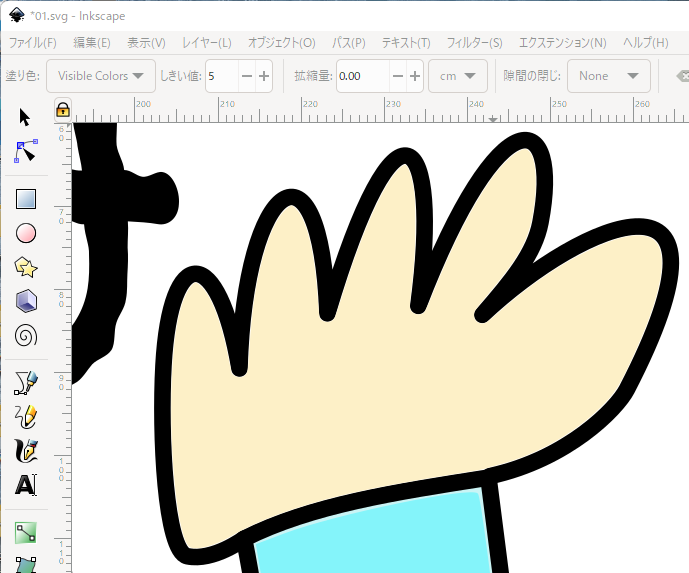
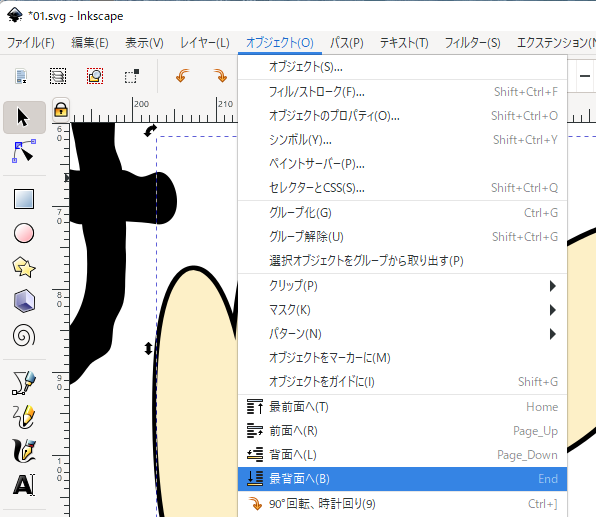
もう少しです!色を塗ります。単純にバケツツールで塗っていったらいいんですが、よく拡大してみると微妙に隙間ができるんです。。隙間なく塗るためには、バケツツールで塗ったオブジェクトのストロークの幅を線からはみ出さない程度に太くして最背面に移動すると隙間なくきれいに塗れます。
バケツツールで塗ったところ。でもかなり拡大しないと隙間は見えないので、スタンプの解像度程度であればバケツツールで塗るだけでもよかったかも。。

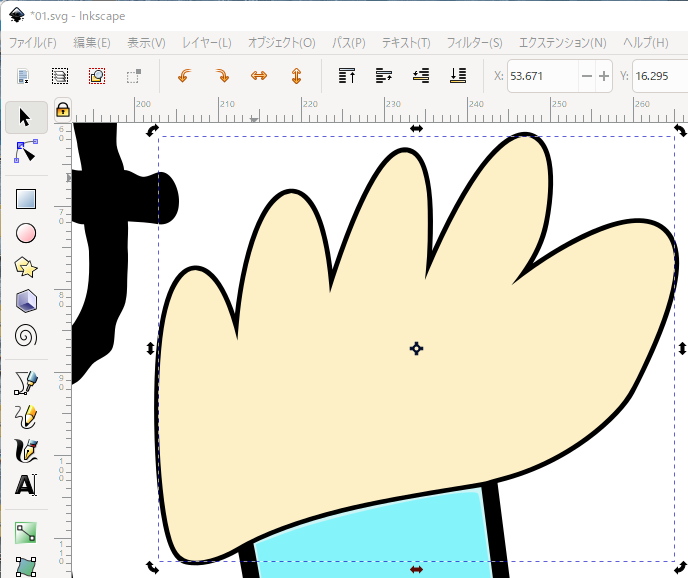
ストロークを同じ色で3pxにしたところ。黒い線がバケツで塗ったオブジェクトで1.5px分隠れている。

最背面にすると線が全部表示されるためきれいに塗れる。でもスタンプの解像度ではここまでやる必要なかった。

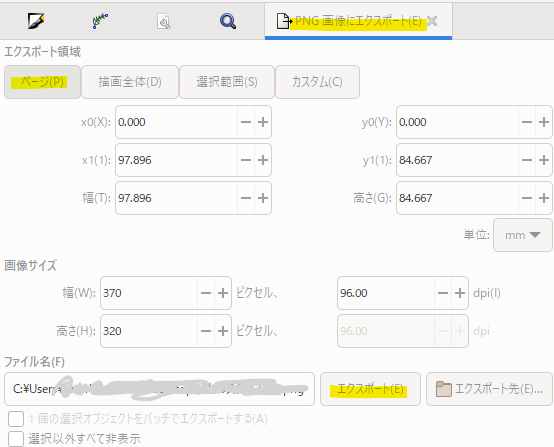
PNG形式で出力する
「PNG画像にエクスポート」でページを選択してファイル名を指定してエクスポートするとPNG形式で保存されます。

ここまでをスタンプ数分繰り返していきます。なかなか根気のいる作業だった。。地道な作業、嫌いではないんですが、時間も限られていることだしもっと効率のいいやり方があるはず!
スタンプと同じようにメイン画像とトークルームタブ画像を用意する
メイン画像とトークルームタブ画像のサイズはそれぞれ横240 × 縦240pxと横96 × 縦74pxです。それぞれファイル名をmain.pngとtab.pngで、スタンプから流用して作ります。

これでLINEスタンプに必要なすべての画像が用意できました!

LINE Creators Marketに登録する
必要事項を記入して画像をアップロードして登録・申請します。

注意点として、スタンプ作成者が自分で作ったスタンプを使いたい場合も購入が必要ということです!申請は1日経たないくらいで完了しました。無事一発合格です。

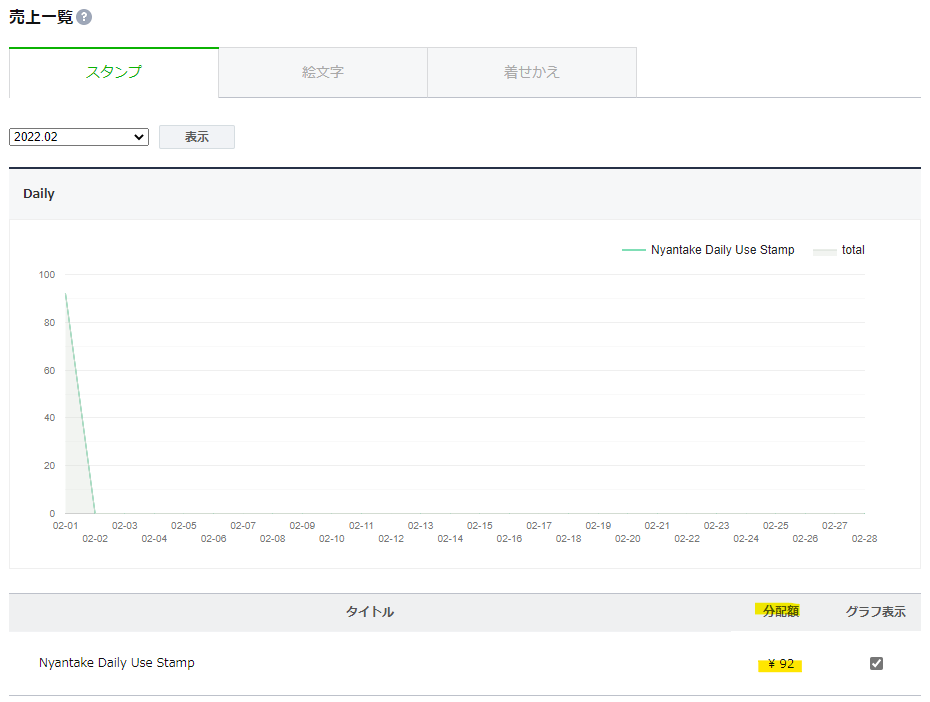
審査が通った日に家族3人分を購入して分配金は92円です。誰か手違いで買ってくれないかな。。

まずは初めてのスタンプということで息子のにゃんたけと合作で作りました。にゃんたけも書籍「LINEスタンプ はじめる&売れる LINE Creators Market ガイドブ [ スタラボ+ナイスク ]」はかなり読み込んでおり、販売開始した後もずっと売り上げを気にしていました。

今いくら売れた?

そんな簡単に売れるわけないじゃん。。
作ったLINEスタンプは家族で普段使いしています。今後はもっと他の人に使ってもらえるよう第2弾・第3弾と企画していこうかと思います!
また、今回得たInkscapeによるベクター形式の作画スキルは当サイトのプロフィール画像やファビコン、ツイッターのプロフィール画像などの作成に大いに役立ちました!それぞれ推奨解像度が異なるので、ベクター形式だと拡大縮小が簡単で画質も落ちないのがいいですね。
お疲れさまでした!




