ツイッター、アカウントは持っているものの実はほとんどやったことないんですが、ツイッターからの流入が期待できそう(浅はか?)なのと、記事にするほどのものでもない短い投稿はツイッターにと棲み分けができるかと思い、今のうちに作っておきます。
ツイッターアカウントを作成する
公式サイトで作成します。スマホのツイッターアプリからの作成の方が楽のようです。
スマホアプリは複数アカウント同時にログインできるのですが、私はこれを機に、元々持っていたアカウントはログオフしました。別のアカウントへの誤爆が怖いので。慣れている人は複数アカウントをうまく切り替えながら使いこなしているんでしょうね。
ツイッターアカウントのプロフィールにサイトを登録する
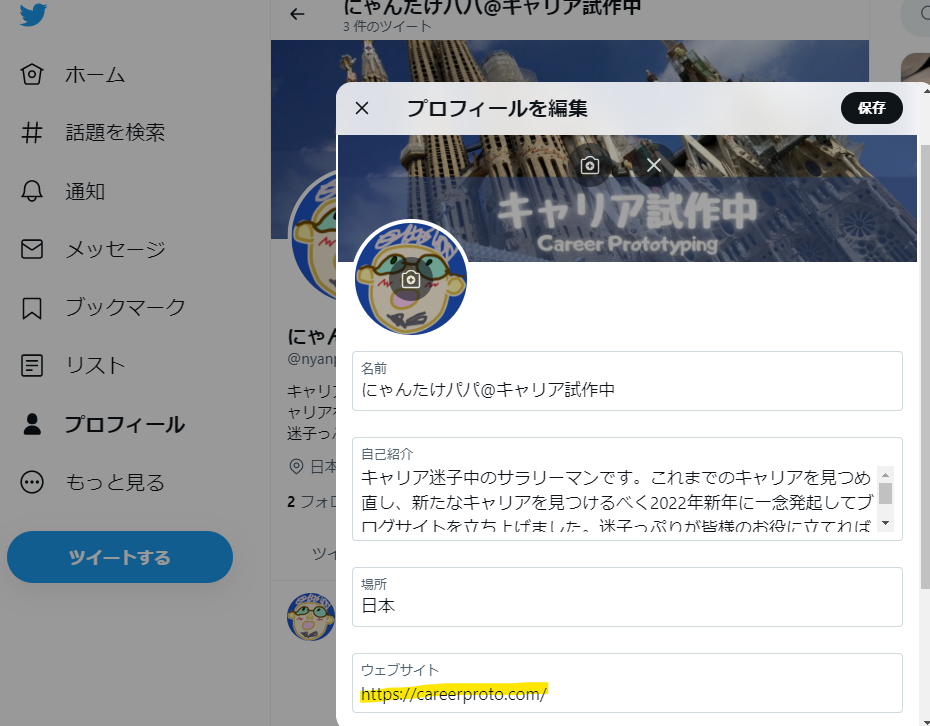
プロフィールの編集で、ウェブサイトに自分のサイトのURLを入れておきます。

WordPressのプロフィールにツイッターアカウントを追加する
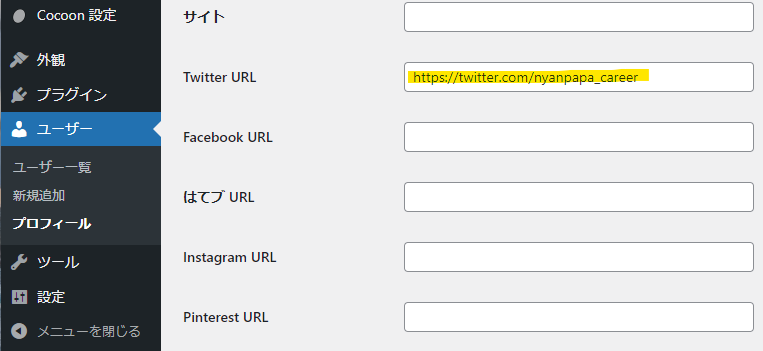
ユーザー設定のところにツイッターのURLの欄があるので入力します。

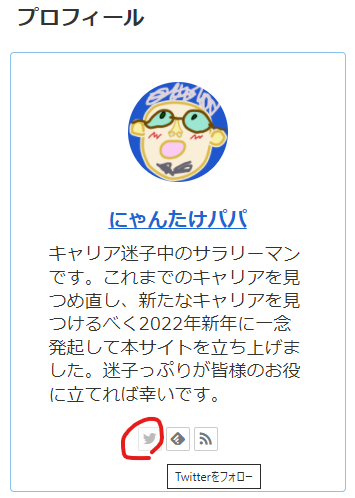
入力すると、プロフィール欄に自動的にツイッターアイコンが表示されるようになります。

サイドバーにタイムラインを埋め込みする
以下で自分のツイッターアカウントのタイムラインを埋め込むためのHTMLを生成します。

公式の情報は見つからなかったのですが、以下太字マーカー部分を追加しています。
<a class="twitter-timeline" href="https://twitter.com/[アカウント名]" data-tweet-limit="3" data-chrome="noheader nofooter">Tweets by [アカウント名]</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>- data-tweet-limit: 表示数を3件に固定
- data-chrome: ヘッダーとフッターを非表示
これにより表示がシンプルになるのと、何よりスクロールバーが表示されなくなります。ページ内のスクロールバー嫌いなんですよね。。何より、スマホだとページ内にスクロールバーがあるとスワイプが思うようにいかずに思わずイラっとしますよね。。
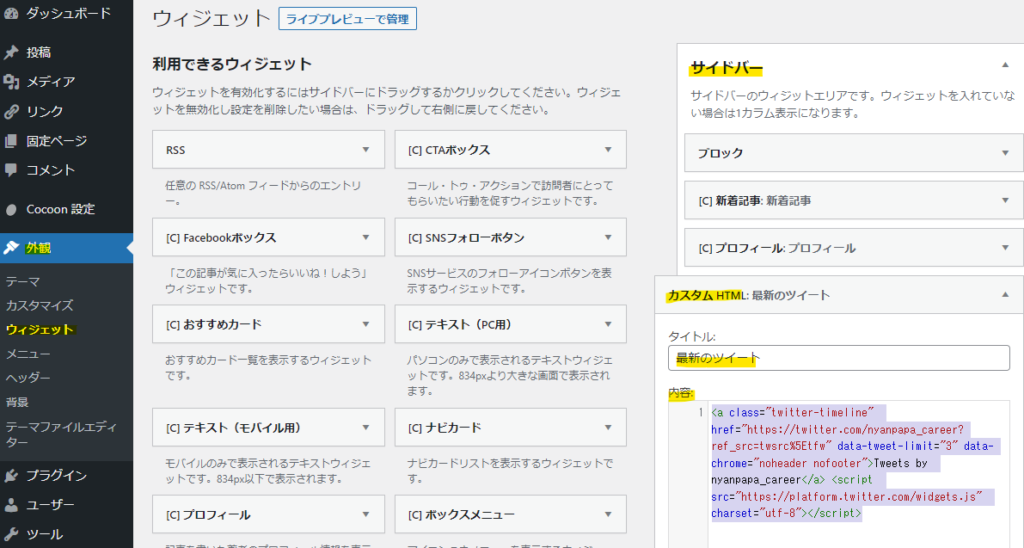
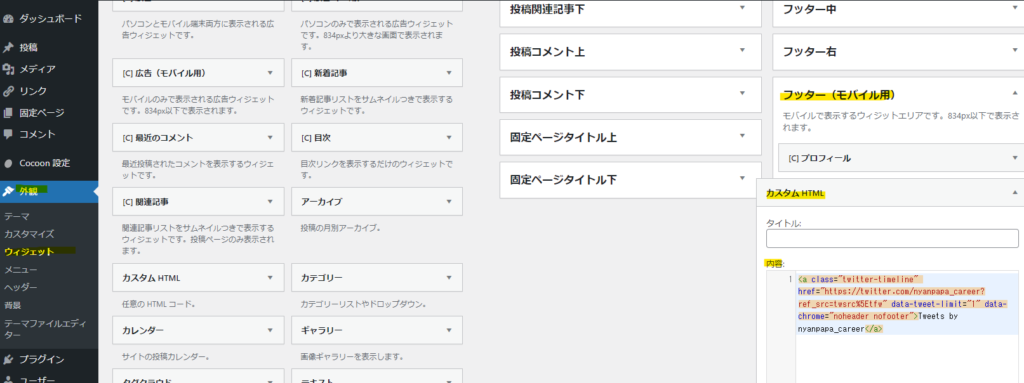
最後にWordPressのダッシュボードの外観 > ウィジェットのカスタムHTMLとしてサイドバーに追加します。

このサイトをパソコンで表示している場合は右側のサイドバーに最新のツイートが3件分表示されていると思いますので見てみてください。スマホでは下にあるサイドバーボタンを押すと表示されます。

モバイルフッターにタイムラインを埋め込みする
スマホではサイドバーを開く人はまずいないと思うので、モバイル用のフッターにサイドバーと同じようにカスタムHTMLとして設定します。

このサイトをスマホで表示している場合は一番下までスクロールすると最新のツイートが3件分表示されていると思いますので見てみてください。パソコンでは表示されていません。



