記事作りを優先してサイトの見た目は後回しにしていました。多分それがあるべき姿なんだと思います。サイトの良し悪しは見た目ではなくコンテンツです。例えば私のAndroidスマホのホーム画面を右にスワイプすると左から出てくるGoogle Discoverによく出てくるブログサイトが以下なんですが、多分株主優待ブログでは有名なサイトなんだと思います。

これって私が今まさに使っているテーマCocoonとスキン「COLORS (ブルー)」のほぼデフォルトそのまま使用しているのでは。。やっぱりブログは見た目ではなくコンテンツだと思います。
と言いながらも、サイト設定3日目にCanvaで私がやっつけで作ったホームイメージと、現在のサイトデザインがあまりにも離れているのもどうかと思い、
LINEスタンプ作りで得たInkscapeスキルも活用して、
ヘッダー背景画像・ヘッダーロゴ・ホームイメージを時間かけずに一気に作っておきました。
Gimpでヘッダー背景画像を作る
LINEスタンプ作りでは結局使いませんでしたが、使うつもりでGimpをインストールしていたので折角なので今回は使ってみます。

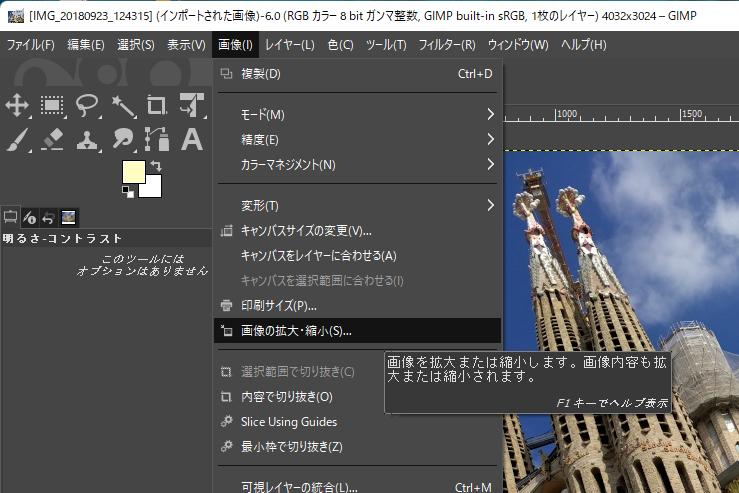
Googleフォトからダウンロードしたそのままの画像では大きすぎるので横を1200pxに縮小します。

ヘッダー背景画像やホームイメージとしては縦もこんなにいらないので、縦は630pxにします。矩形選択で必要な領域を選択し、「選択範囲で切り抜き」を実行すると画像が矩形選択領域で切り抜かれます。

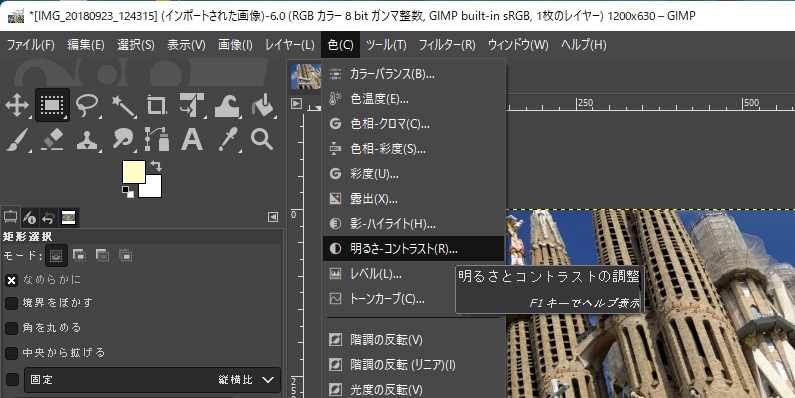
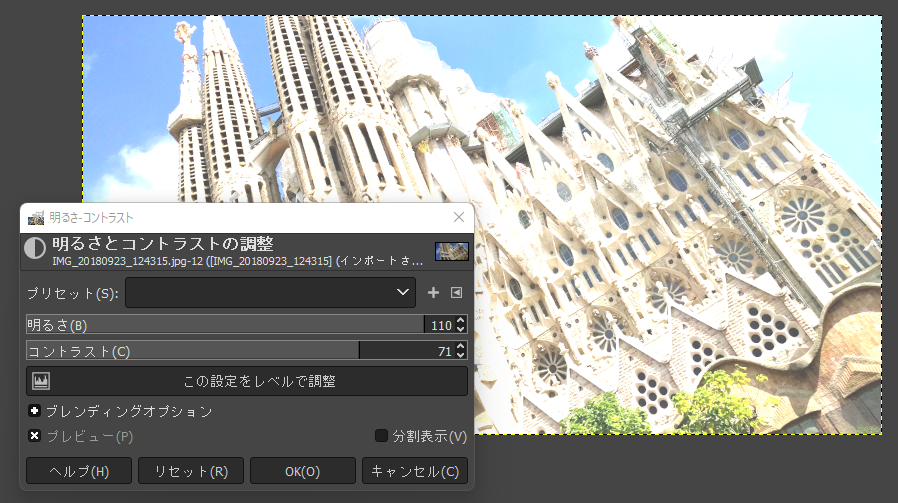
あとはフィルタなどを好みでかけていきます。私の場合はロゴが目立つように画像をもう少し明るく(白っぽく)したかったので「明るさ-コントラスト」を調整しました。

明るさとコントラストの値を大きく(右側にドラッグ)すると、明るく(白っぽく)なります。

これでjpegとしてエクスポートするとヘッダー背景画像は完成です。この画像はホームイメージにもそのまま流用します。
Inkscapeでヘッダーロゴを作る
Inkscapeの使い方は以下のLINEスタンプの作り方でも紹介しています。
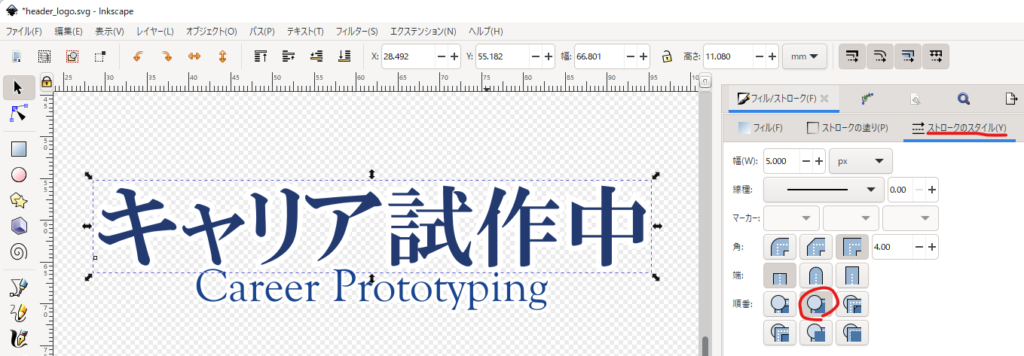
文字を入力して好みのフォントを選択し、「フィル/ストローク」で色を付けます。ポイントは、ストロークの塗りの色は白、ストロークのスタイルの幅を設定して、背景画像に同化して読みにくくなるのを防ぎます。もう1つのポイントは、順番は上段真ん中の「ストローク、フィル、マーカー」にするとストロークの幅を広く取っても文字が潰れません。

最後にロゴをすべて選択して「PNG画像にエクスポート」で選択範囲だけをエクスポートしたら完成です。

次のホームイメージにも使用するので、svg形式でも保存しておきましょう。
Inkscapeでホームイメージを作る
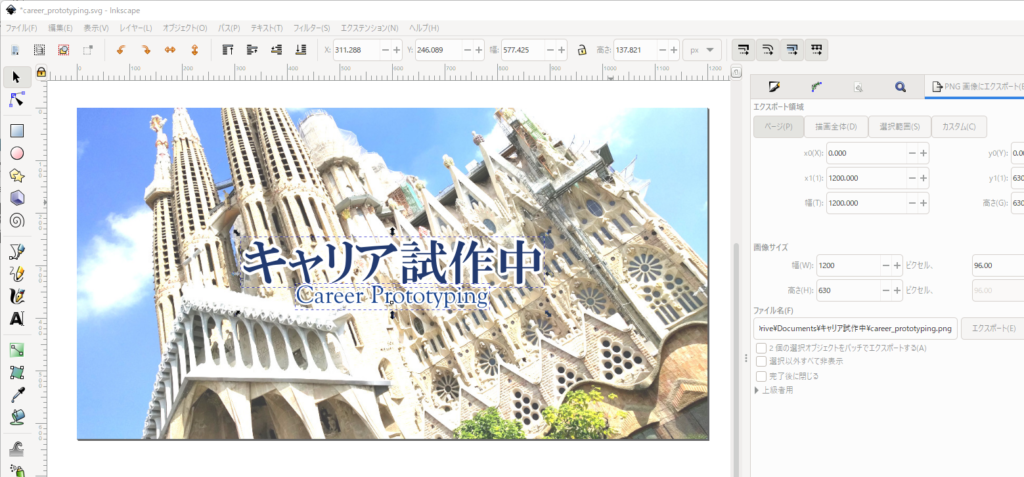
ヘッダー背景画像とヘッダーロゴを組み合わせてホームイメージを作ります。まずはInkscapeでヘッダー背景画像のjpegファイルを開きます。Inkscapeをもう1つ開いてヘッダーロゴのsvgファイルも開いておきます。ヘッダー背景画像を開いてあるInkscapeへ、ヘッダーロゴのInkscapeからコピー&ペーストして中央に配置し、サイズも調整します。

「PNG画像にエクスポート」でページをエクスポートしたら完成です。
Cocoonで設定する
公式サイトの以下を参考にさせていただきました。ロゴジェネレーター使えばよかったかな。。次回リニューアル時に参考にします。。おすすめされていた通りTinyPNGでのサイズ圧縮はやっておきました。



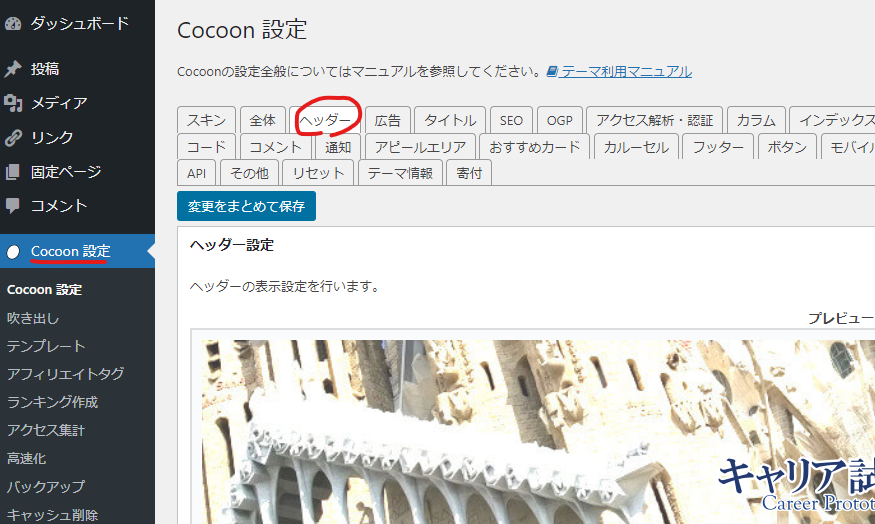
WordPressのダッシュボードから、「Cocoon設定」の中の「ヘッダー」タブを選択します。

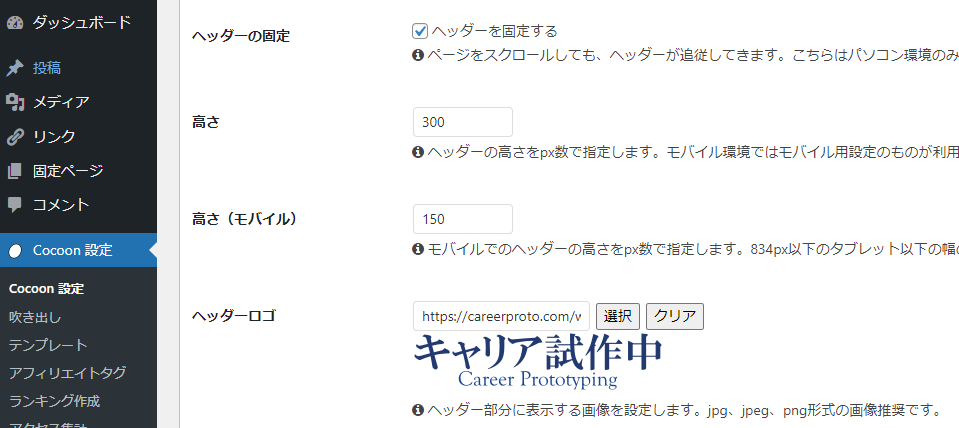
必要箇所を設定していきます。「高さ」と「高さ(モバイル)」は保存して見てみて微調整しました。背景で見にくくなったのでキャッチフレーズは表示しないようにしました。


「OGP」タブの「ホームイメージ」も設定したら完了です!


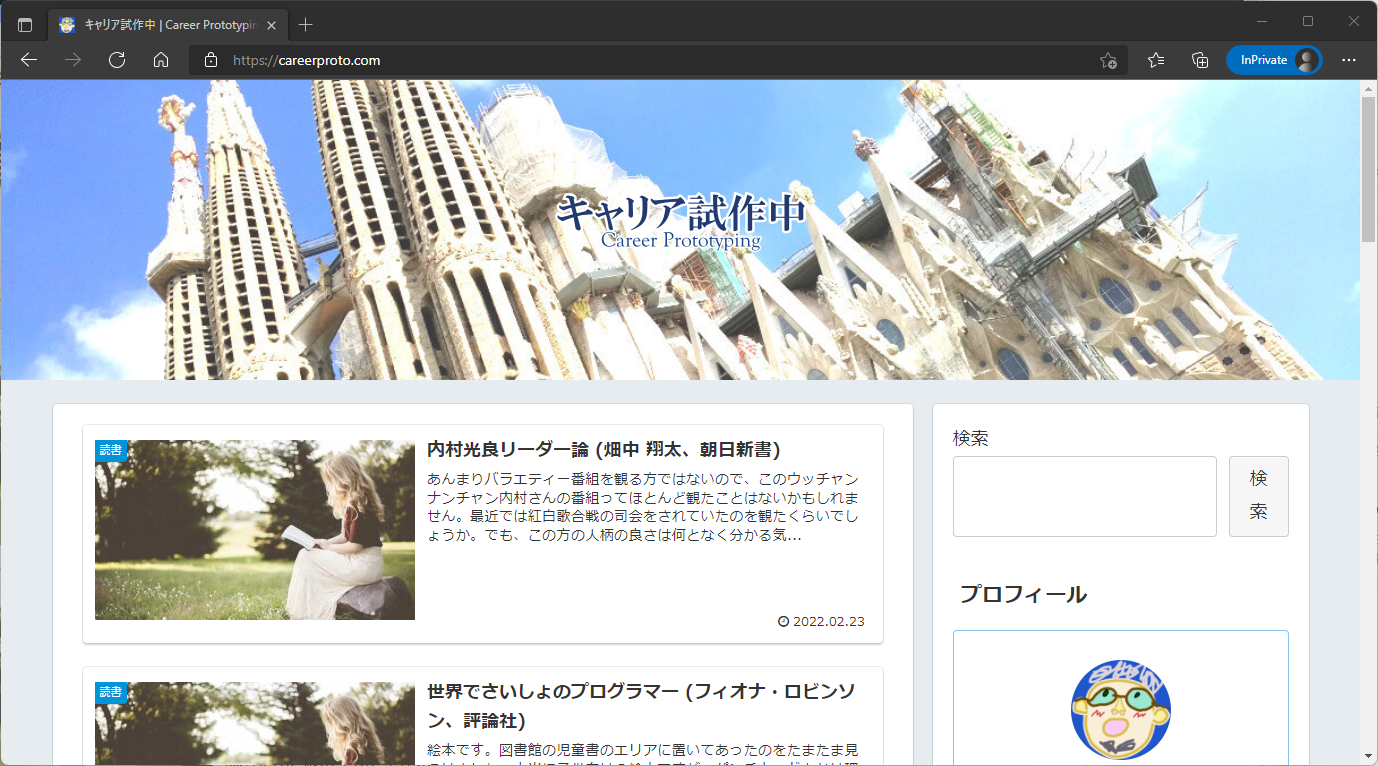
改めて前と比較すると、同じスキンとは思えないくらい雰囲気変わりましたね。
これでサイトのヘッダーとホームイメージがほぼ同じになりました。しばらくはこのままでいけそうです。今はロゴも手作り感があって味があっていいと思っていますが、気が向いたらロゴジェネレーターで作り直すかもしれませんが。。いやいや、それよりも記事の充実を優先しなければ。