そろそろ最初のサイト設定もこの辺にしておきたいかと思います。これまでの設定はこちら。
ホームイメージ (サイトのアイキャッチ画像)
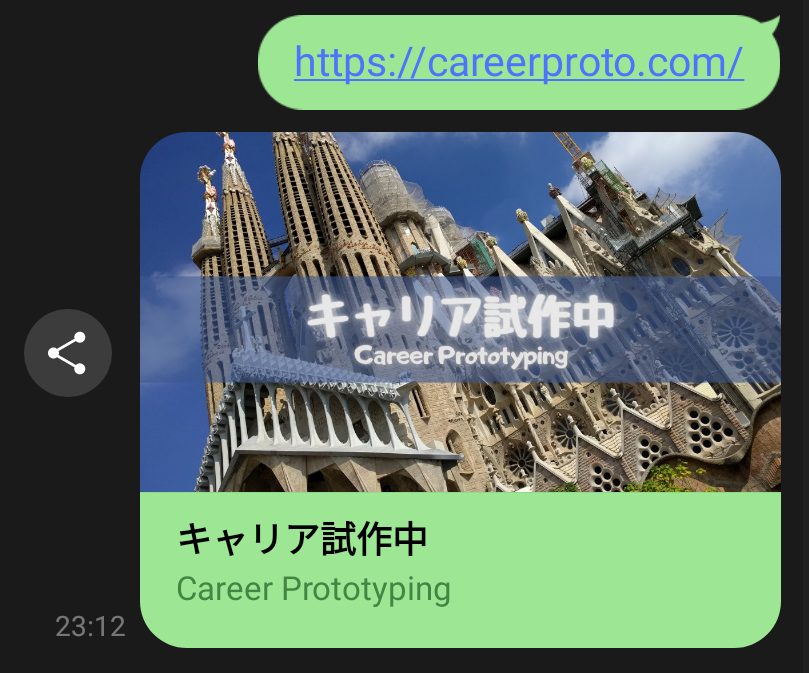
Lineとかで記事を共有すると各記事ごとに設定されたアイキャッチ画像が表示されますが、サイト自体を共有するとCocoonデフォルトのアイキャッチ画像が表示されてしまいます。取り敢えず作っておきます。将来的にはもっとかっこよくしたいけど。
作り方はやはりエックスサーバー![]() の中の人のT部長に聞きました。
の中の人のT部長に聞きました。

5分でできる簡単アイキャッチ画像の作り方!WordPressブログの設定方法まで徹底解説
アイキャッチ画像の作り方のポイントを解説!Canvaでの作り方やWordPressブログの設定方法を解説します。
設定方法はこちら。アイキャッチで検索していたのでなかなか見つかりませんでしたが、Cocoonの設定名は「ホームイメージ」でした。

サイトのホームイメージを変更する方法(Twitter・Facebook共有時のデフォルト画像設定)
SNSでサイトのトップページが共有されたときにシェア画像として利用されるホームイメージの設定方法です。
設定後にLineで共有したらちゃんと表示されていました。ちなみに素材は自分で撮影したサグラダファミリアです。

サイトアイコン
こちらもデフォルトではCocoonのアイコンとなってしまうので、特にCocoon公式サイトを見ながらブラウザのタブを切り替えてやっていると自分のサイトかCocoon公式サイトか分からなくなってしまうので、取り敢えず作っておくレベルで。
設定方法はこちら。
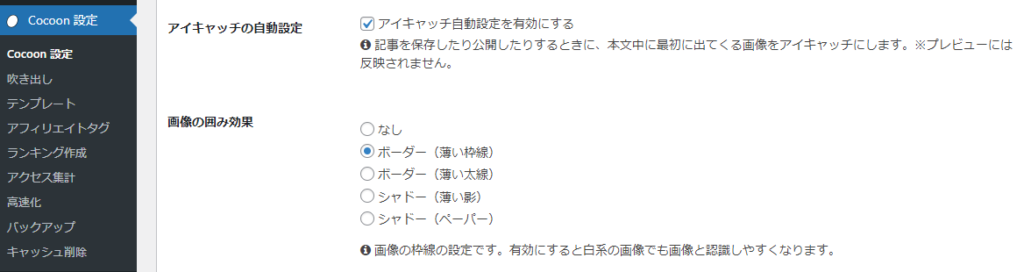
画像の囲み効果
2日目でやりたくて少しググるとCSSを直接編集する方法しか出てこなかったので面倒だなーと思っていたら、ホームイメージの設定を探しているときに偶然見つけました。CSSいじらなくてよかった。

ついでにその上に「アイキャッチの自動設定」というのもあったので、ついでに有効にしておきました。